
In just 5 minutes, add biometric passwordless authentication to any web app written in any language
TL;DR
Overview

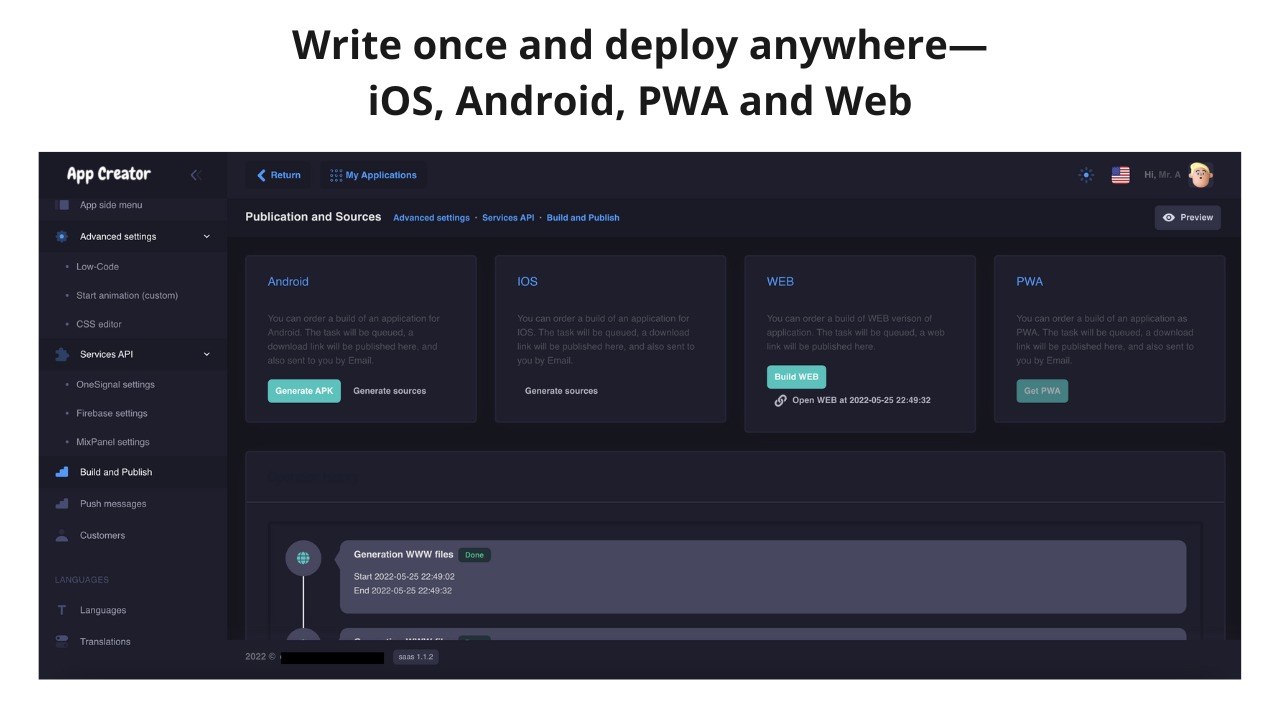
Available Everywhere. Always.
We’ve taken the pain out of publishing with direct deployment capabilities for Apple’s App Store, Google’s Play Store, and the Web. Or directly load it on to your device. And if Google or Apple change their requirements, don’t worry – we’ve got you covered! We’ll manage all compliance under the hood so you can build once and be available anywhere. Always.

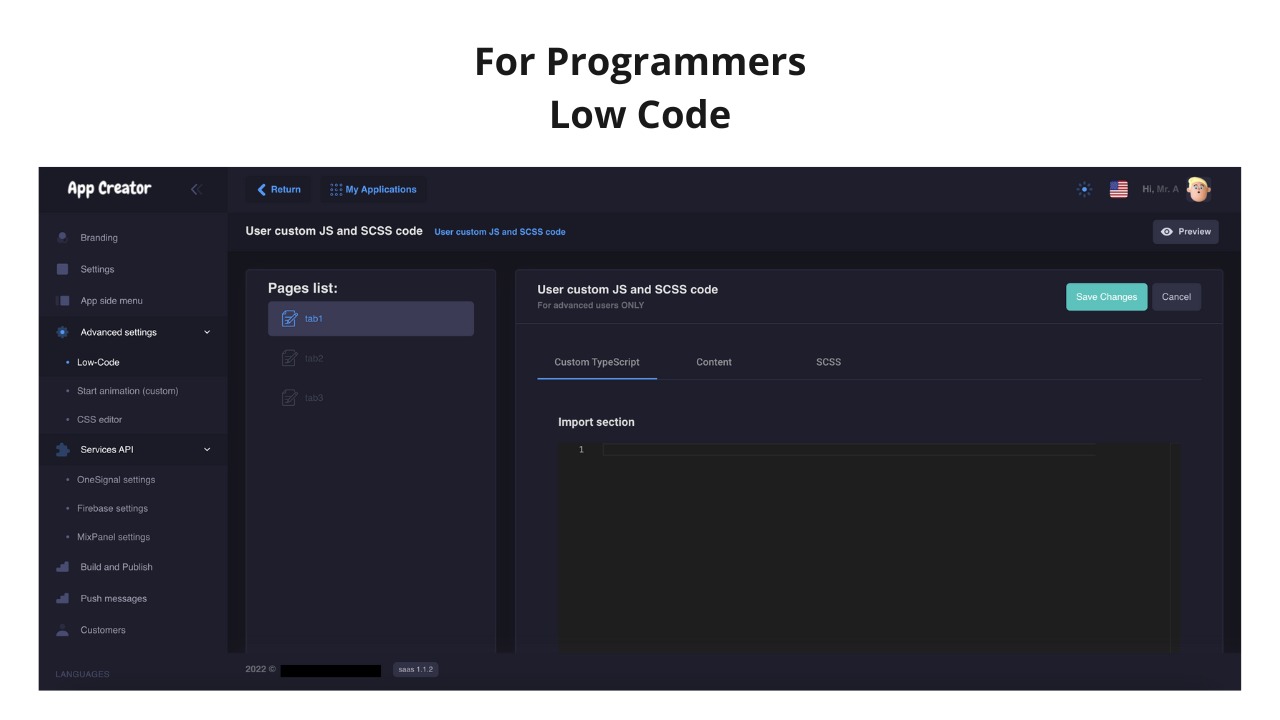
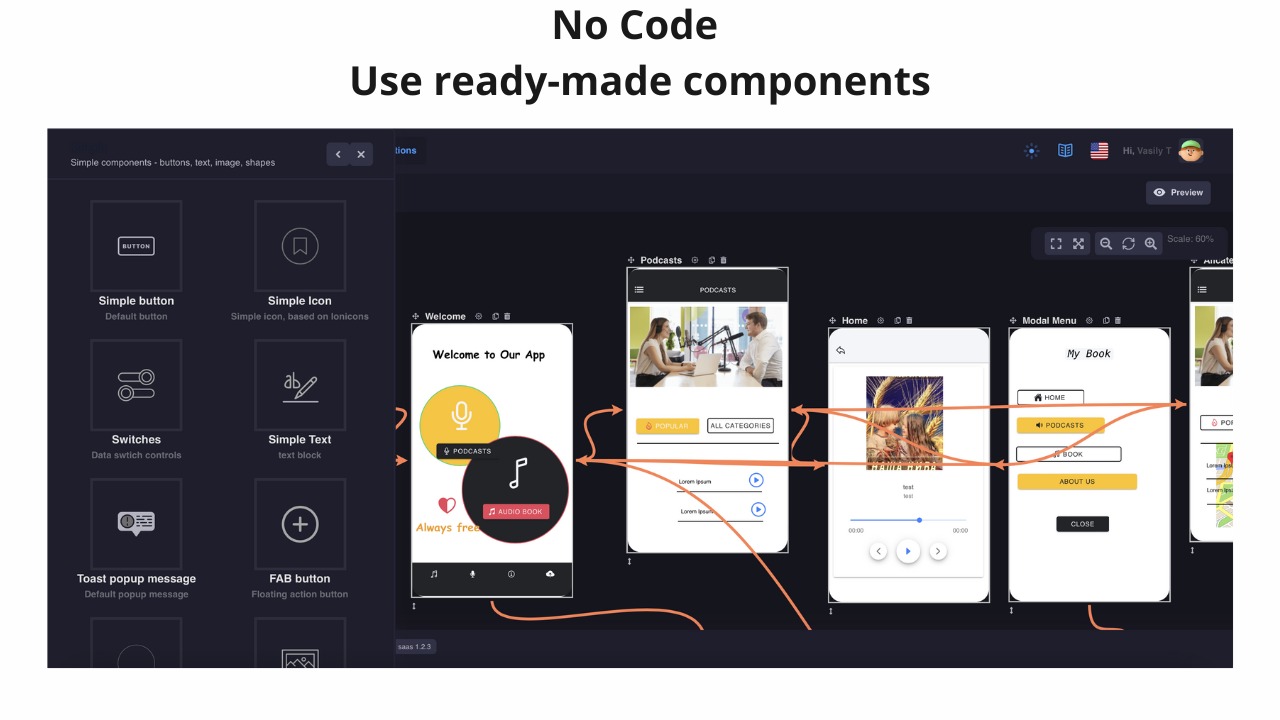
Moxly comes with a bunch of default JavaScript components, CSS components and the capacitor plugins from Ionic that cover most of the basic things you would want to build into a mobile application.
This includes components like:
- Form Inputs
- Buttons
- Lists
- Navigation
- Popups and prompts
- Tabs
- Sliding Boxes
- …and a bunch more

Why should I use a no code mobile app builder?
No-code is no longer a trend, but a need for innovative companies. It comes down to three factors: velocity, flexibility, and accessibility. Building with no-code tools allows you to move faster and further. The cost of mobile developers is skyrocketing, so give yourself more runway instead of hiring or outsourcing. Also, you can give anyone access to Moxly to unleash innovation rather than relying on technical resources.
Deal terms & conditions
- Lifetime access to Moxly Pro Plan
- You must redeem your code(s) within 60 days of purchase
- All future Moxly Pro Plan updates
- Please note: This deal is not stackable
60 day money-back guarantee. Try it out for 2 months to make sure it’s right for you!
